

Abbott Nutrition is a division of Abbott, the global healthcare company. As a leader in nutrition science, research and development, Abbott Nutrition is behind some of the world's most trusted names in pediatric, adult, and healthy living nutritional product brands such as Similac, PediaSure, Pedialyte, Ensure, ZonePerfect, and Glucerna.
Several Abbott Nutrition brands were preparing for a web redesign. The portfolio of products is diverse spanning multiple markets, demographics, and use-cases. The site redesigns also included a CMS platform migration to Adobe Experience Manager and e-commerce platform integration. Abbott Nutrition shares some difficulties that other enterprise organizations face; scaling, maintaining consistency in the developer/designer handoff, and knowledge sharing across different teams. This created the perfect conditions for our studio to propose the creation of a scalable design system.
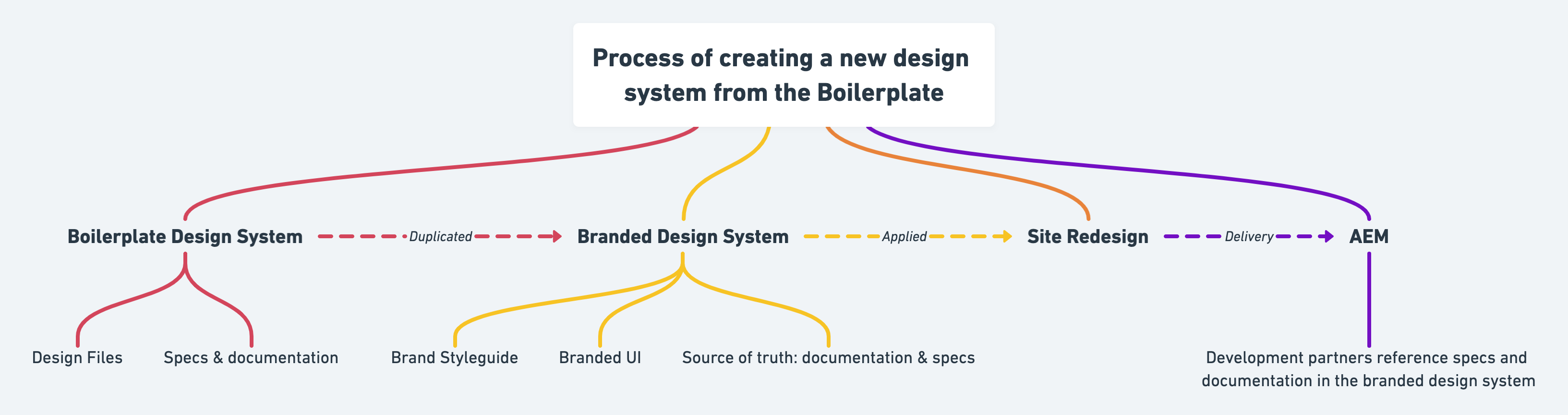
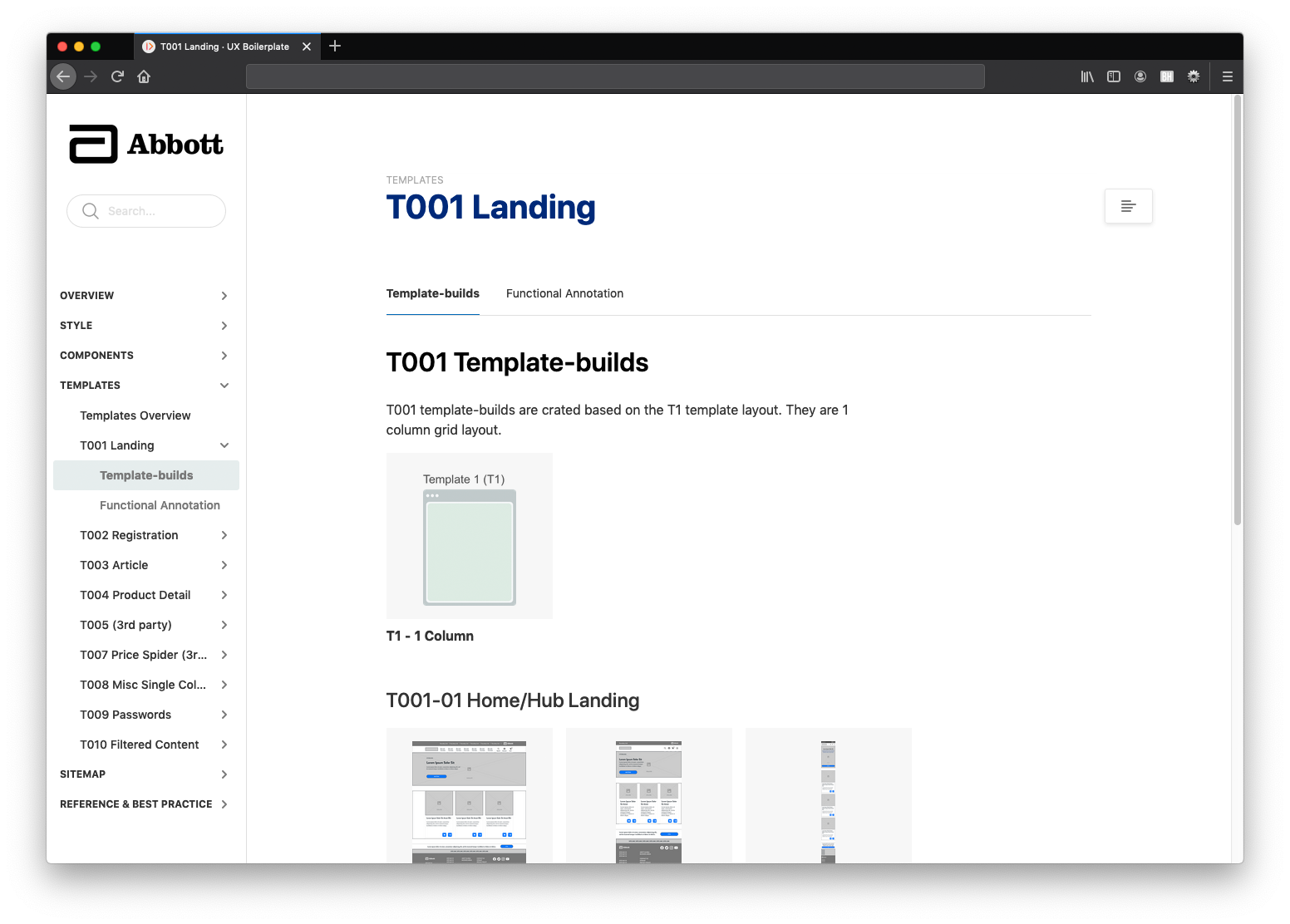
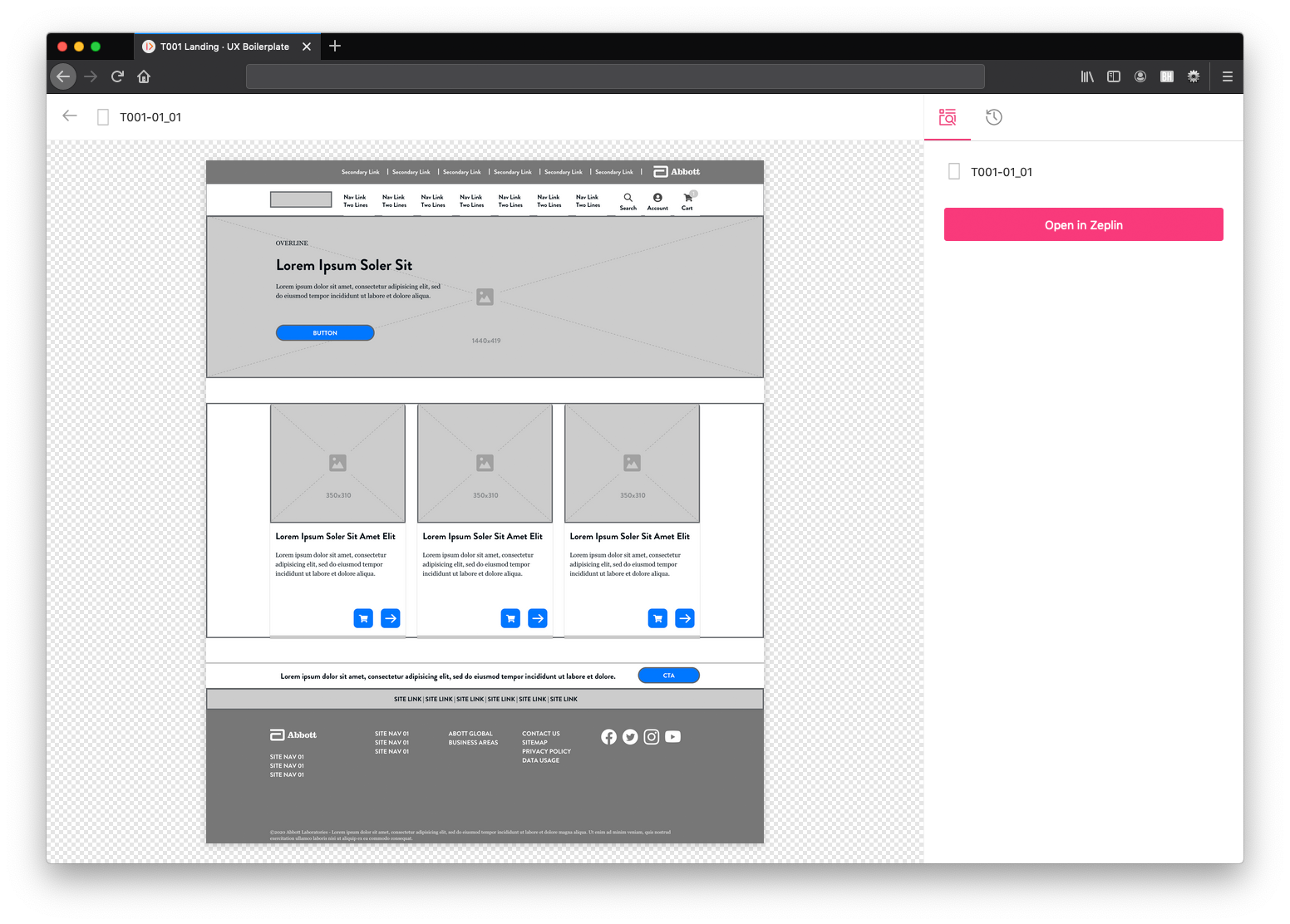
The UX team proposed the Boilerplate, a standardized design system template. Each Abbott Nutrition brand uses the Boilerplate as a starting point to build its design system. The Boilerplate is duplicated and styled according to the individual brand guidelines (Ensure, Similac, etc.).
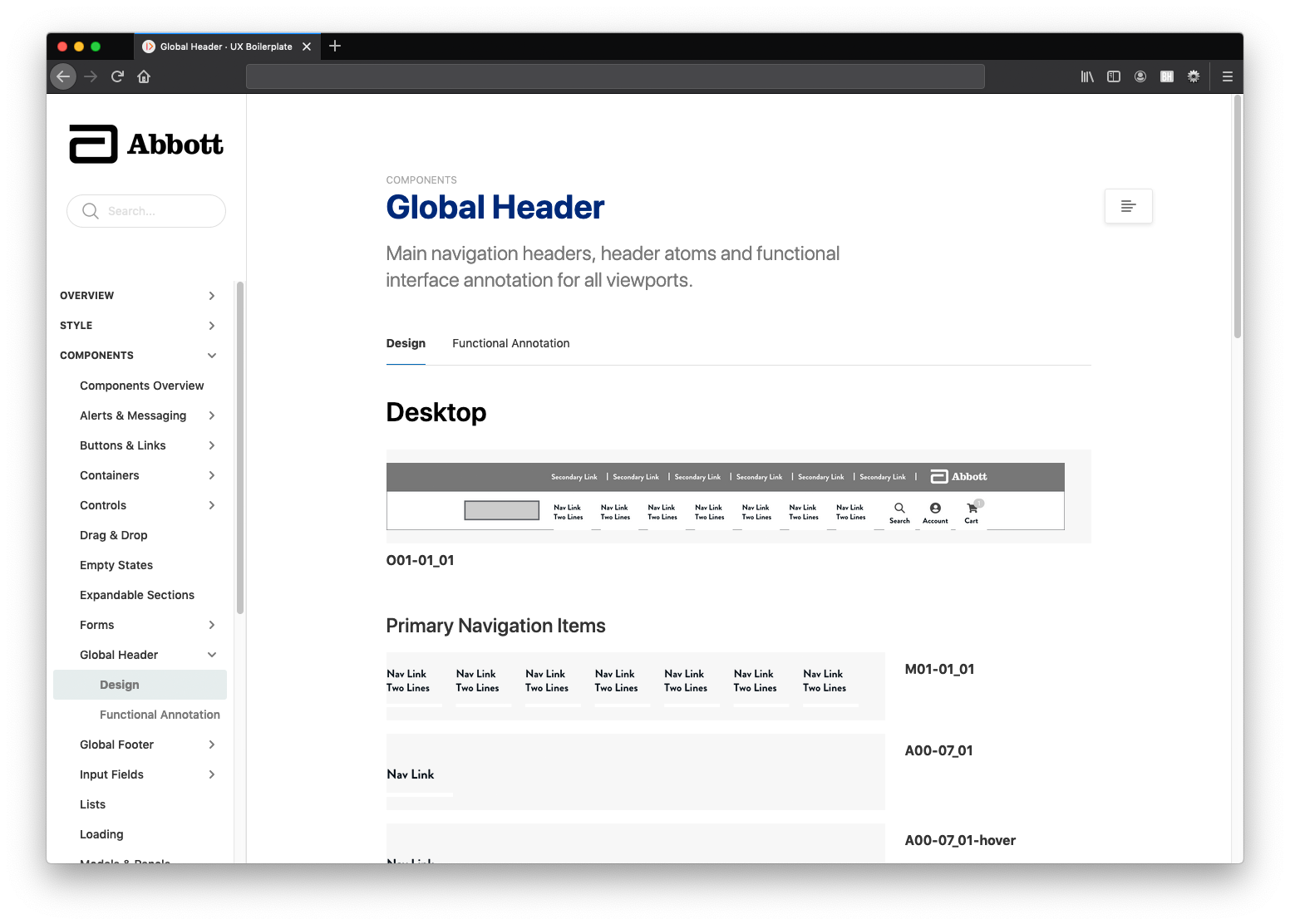
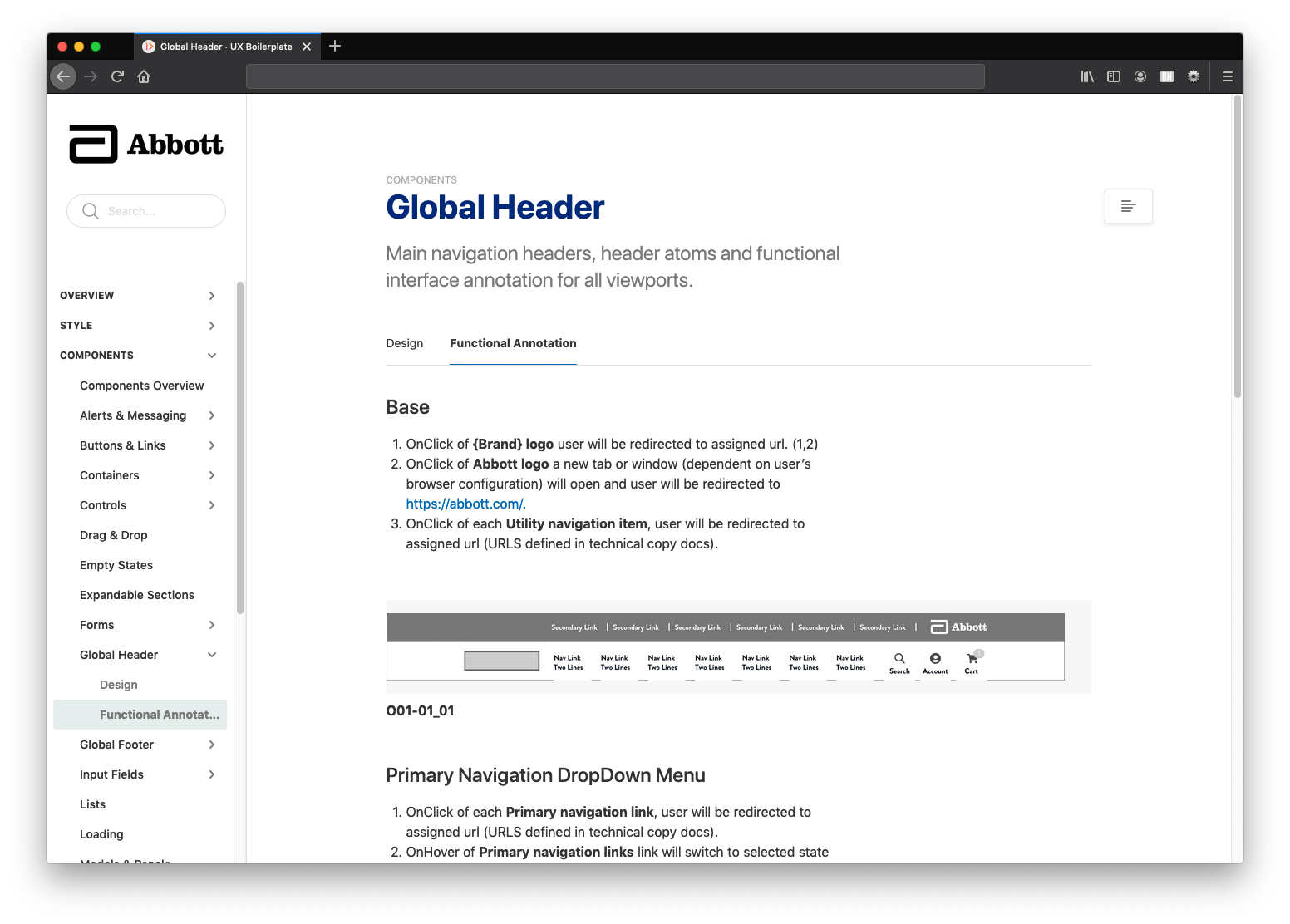
The Boilerplate is universally designed to accommodate the range of Abbott Nutrition user and business needs, knowing each brand is different. It is the baseline source of truth for studio teams and project partners to build off of, to improve user interactions, create efficiency, and save money over time. This resource houses component catalogs, documentation, functional annotation, style & use guides with links to supporting software apps and platforms.

As a member of a small UX team, I contributed to every aspect of the Boilerplate's creation. We leveraged design thinking and atomic design principles to build taxonomies, component libraries, user flows, wireframes, and prototypes. I had the opportunity to lead the design for some key sections of the system and share presentations with stakeholders for buy-in. Our work would not be possible without our extended studio team of visual designers, writers, project managers, stakeholders, developers, and business technology partners.

The Boilerplate was created to make our design process more efficient, scalable, and consistent, and to bring teams together, bridging the gap between developers, designers, and other project partners. Our team advocated for the creation of the Boilerplate and adoption of new studio software and practices. We pitched the value of a repeatable design system to the leadership team emphasizing increased efficiency and savings over-time, by reducing instances of costly customizations and creating a more structured and guided way for our teams to build solutions for product problems. The response since launch has been overwhelmingly positive.




Sketch, Abstract, Overflow, Invision, Zeplin, Zeroheight, Adobe Experience Manager, Magento, Adobe Rendition